
Unlike typical CMS, Webflow is primarily a website design and development platform that also includes content management as part of its core services. In fact, Webflow can be defined as a comprehensive package for building and maintaining websites.
On one hand, it offers features like CSS filters, clean HTML editable symbols, and other functionalities typically associated with web development tools. On the other hand, it also functions as a seamless CMS platform, providing dynamic content filters, customizable content structures, and the ability to import CSV files, among other CMS-related capabilities.
Therefore, there is little room for any confusion on whether Webflow is a CMS or a web development tool. However, if you are still confused to determine what it is exactly, let's explore more to find it out.
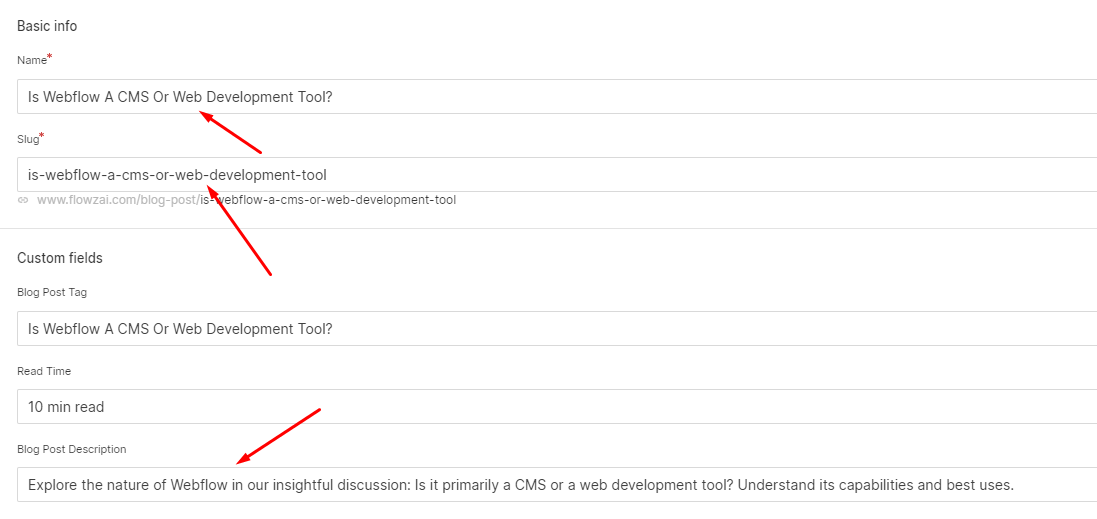
Is Webflow A CMS Or Web Development Tool?
Webflow, as said earlier, is a complete solution for your business as you are getting everything in one place.
But to answer the question of whether it is a CMS or Web development tool, first, we must know what the content management system stands for.
Simply, a content management system is a platform where you store, edit, audit, and publish your content. But what is content? You might find it silly being asked these basic questions, but growing from the root is always an advantage.
So, a content could be anything you want to publish online or display on a website. It can be an App, books, info, or even your personal thoughts. So, we can end up saying content is anything we store at our sites and the platform we use to organize and display our content is called a content management system ( CMS).
From that note, Webflow is undoubtedly a CMS as it is a hub for more than 2000 free and paid templates, unlimited integration and customization, easy and instant website building with no or low code implications and much more!
With all these features dedicated to managing and delivering your content to ensure sustainable business growth, Webflow is not just a conventional CMS, it stands out from the crowd indeed.
On the other hand, when it comes to building the right website according to your business plan and type, you need a platform that incorporates all-in-one solutions. This is where Webflow excels as a web development tool as well.
At a glance-
Webflow As CMS offers
- CMS API
- Using CMS with Zapier
- Dynamic SEO and content filtering
- CMS content import
- Intuitive website editor, etc.
Webflow as a web development offers tool offers
- CSS grid–powered layouts
- CSS filters
- W3C compliant HTML
- CSS3 flexible boxes
- Responsive web design, etc.
Webflow as a CMS Tool
Webflow as a CMS platform includes multiple features to create, edit, and manage content on your website. From images and videos to text content, the CMS of Webflow lets you work with everything.

The platform includes a visual design interface from where you can work directly with the contents. Also, it is fully customizable to meet your website and content requirements. Thanks to the ease of use with all the practical features to manage content, users have greatly praised it on different platforms.
Content Editing
Webflow provides a visual editor for real-time content editing. With the "Visual Design Interface," you can click directly on-page elements to make the changes you need. You can use it to update the content, images, animations, etc., within a content field without any codes.
As you change the content layout and design, Webflow works with the coding for you. Hence, you don't need to do that. Its clean CSS and HTML features ensure you enjoy easy editing and management of content of all sorts.
Nonetheless, you can also input a few codes within the CMS platform to customize your content and designs further. Henceforth, with Webflow, you enjoy both no-coding and coding facilities, depending on your necessity. It is remarkable for content creation and editing.
Dynamic Content
Webflow excels at managing dynamic content. It allows users to define custom fields for content types. With it, you will get content templates for every "collection." You can apply the template for the collections on your website and webpage.
As the dynamic content template applies to all collections you create, it saves time. With it, you can create and manage the following:
- Plain Text: You can give inputs for single or multi-line instructions for basic content.
- Rich Text: The input field for the rich test is a multi-line system. With the rich text feature, you can add images, videos, and even formatted text.
- Image: The field allows you to upload images for both regular and background uses.
- Video: You can embed videos using this field. You can use both videos from Vimeo and YouTube.
Content Versioning with Intuitive Editor
The platform maintains a comprehensive history of content revisions. Hence, it becomes easy to roll back to previous versions if you need to. It is invaluable for editorial teams to track changes and manage content effectively.
The editor panel is intuitive and visible right in front of your eyes. You can update and edit content directly on the page. All you need is to log in to your CMS for your website. Then, you can begin to edit and update content. You can do all the image and text updates on the live websites; there is no need to work at the backend with codes.
CMS API And Zapier Integration
Webflow has developed an innovative CMS REST API for all. It is free for all Webflow users. You can access all of your media data on the website with the un-cached read facility through the CMS API.
With it, you can manage the Collection items right at its terminals. Also, it allows you to test the correctness of the data within the terminal. It saves time in working with time-sensitive content such as playlists and videos.
Also, the CMS lets you integrate and work with Zapier tools. Zapier is one of the most-renowned automation tools for connecting different services and apps from various platforms to websites. With Zapier, you can connect multiple apps without coding to avoid performing repetitive tasks.
You can use Zapier to bring content from any app to your Webflow CMS. It liberates you from working on a fixed platform. Instead, you can use your favorite app and then transfer the contents to Webflow-based websites using Zapier.
SEO Optimization
As part of the comprehensive content management, Webflow offers tools for SEO optimization, too. It includes custom meta tags, optimized URLs, alt text for images, etc. It aids in improving a website's search engine ranking.

Also, Webflow has an XML sitemap that they generate automatically for websites. It allows the search engines to crawl and discover your content for ranking. It even has settings for Open Graph (OG) to make your social shares easy and fun. With it, you can edit the titles, images, and descriptions for social media to improve content's visibility.
Content export facility
You can transfer content between different platforms and websites with the CMS content export facility. Webflow has a CSV file importing and exporting facility. With it, you can seamlessly transfer and move content between multiple websites. You can even import collections from WordPress with a click only.
Customizable collection tools and content linking
THE CMS tool of Webflow allows you to separate and customize different collection lists. It allows you to control content style and display features for different pages. You can set the number of contents to be displayed on a single page with the "Paginate Collection List" feature.
Also, the CMS module has space for “related posts.” Hence, you can relate different blog posts, videos, etc., for easy interlinking. Webflow offers a library of customizable templates tailored to various industries. Users can choose a template and easily adapt it to their specific needs from the CMS to manage their content.
Webflow as A Web Development Tool
A web development tool encompasses different software and platforms to create, manage, and enhance websites and web applications. These tools typically include coding, design, debugging, and testing. And Webflow does it all for you.
Primarily, it is a no-coding website development platform. As you drag and drop the features and designs from the 2000 templates of Webflow, you can quickly create the website. Webflow will take care of the coding to ensure a cleaner and simpler HTML and CSS facility.
Visual Design
Webflow offers a powerful visual drag-and-drop interface. It has a CSS grid-building facility. It allows designers to create responsive web layouts without writing code. The CSS layout is visual, which means designers work directly on the live website.
On top of it, for the visual design, Webflow offers 8 different CMS filters. You can use these CMS filters to add one or multiple effects. It will make the website look visually stunning.
Custom Interactions
Webflow has an interaction panel to develop and manage websites. It even has 3D animations to further transform your website into a more responsive one.
With it, users can create intricate animations and interactions without any coding. For instance, an e-learning platform can develop interactive quizzes with custom feedback animations. It enhances the user experience of your website audience.
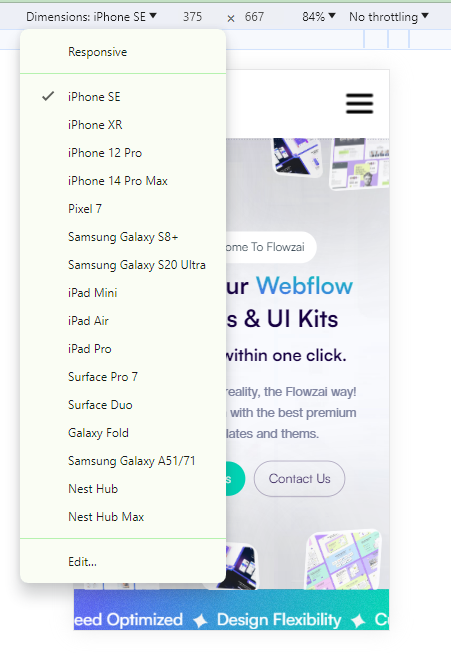
Responsive Website Design
Webflow ensures that websites are inherently responsive and mobile-friendly. It is crucial for websites as responsive design for websites have multiple facilities:

- Flexibility and cost reduction
- Better user experience on different devices
- Easy managing facility of contents
- Possibility for search engine ranking
The feature simplifies the optimization process for different screen sizes. The best thing is that Webflow makes all the website and landing pages responsive by default.
You don't need to optimize them for perfect viewing on different devices. It even has responsive images and 2000 fonts. With these features, you can make your website as futuristic as possible.
Custom Code
Of course, Webflow promotes a no-code approach. Primarily, it presents you with clean HTML without the need for any coding, as Webflow does for you. Nonetheless, when needed, developers might add custom HTML, CSS, and JavaScript code.
The flexibility enables advanced customization, such as integrating third-party APIs or creating unique functionalities.
Moreover, you can simply copy and import the codes you need from anywhere with a ZIP file. It ensures a drag-and-drop function and frees you from the necessity of messy classes.
What's more, Webflow codes are all W3C Compliant. The W3C compliance of Webflow HTML with a clean semantic is crucial as the W3C standard ensures the following benefits:
- Webpage rendering
- Accessibility from devices
- Website architecture
- Tools authorization facility
- Data and service linking
CSS3 Flexible Boxes and Editable Symbols
Webflow has CSS3 flexible boxes. With it, you can quickly develop responsive, adaptive, and flexible layouts for your website. The flexible boxes allow you to have quick and easy customization as you wish to integrate with your website.
On top of it, Webflow web design and development tools have symbol creation, editing, and reusing facilities. You can create the symbols and place them throughout your website with a click only.
When you edit and save the symbol, it will automatically apply to all spaces. So you don't need to edit and update all the symbols manually.
Fonts and Templates
Webflow has more than 2,000 website templates and fonts. Henceforth, you can quickly drag and drop from these templates to customize your website. Also, you can use the fonts from Google and Typekits as you want.
Furthermore, its "Global Swatches" facility allows you to change the color of websites with one click. It is a great facility to enhance your website's look and feel.
Hosting and Deployment
Besides the web development facility, Webflow streamlines hosting and deployment facilities too. It offers users a seamless experience. Webflow works with Amazon Cloudfront to provide you with the most reliable, efficient, and amazing hosting facilities.
It also ensures a blazing-fast load time for websites to ensure a better user experience. Thus, with it, you can publish and maintain with minimal effort, ensuring they are always accessible to users.
Collaborative Workflows
Webflow supports collaborative workflows. As a result, multiple team members, including designers, developers, and content creators, can work on the same project concurrently. All can edit and update content individually in the visual panel to improve productivity.
Website Management
Webflow continues beyond being a web development and CMS tool. Instead, it offers you a complete solution for managing your website. Its website management features are:
- Custom 404 (page not found) error page creation
- Password protection facility
- Website versioning and easy backup
- Easily workable dashboard folders, etc.
With all these features, your website management will just get easier and simpler.
Conclusion
Webflow is both a CMS and a web development tool. It has a visual web development platform to create websites, applications, and landing pages without codes. Users can design and customize the layout, styles, and interactions of websites directly from the visual interface.
Plus, Webflow’s integrated CMS lets users manage and publish content. They can define custom structures and edit dynamic and rich content within the visual platform. It even has SEO optimization, CSV export facility, customizable collection tools, content linking, etc.
With these features, Webflow is a comprehensive platform for building and managing websites and their contents.

About Flowzai
At Flowzai we craft beautiful, modern and easy to use Webflow templates & UI Kits.

