
One of the best advantages of Webflow websites is their fast loading and exceptional speed. Typically, you will see 100% and 85% loading speed in desktop and mobile browsers for Webflow websites. It uses lazy load, link swap, and high-end image optimization to ensure your website loads faster.
Yet, you might find your website is loading slower than it should be. It could be due to the use of too many scripts and fonts. Also, you may be using images that aren't optimized properly. All these will slow down the Webflow website and hamper the ranking factor.
Therefore, we will discuss the five most manageable and crucial tips for Webflow slow-loading websites. Webflow speed optimization techniques include proper image optimization, minimizing fonts and scripts, and using a trusted, fast, and reliable hosting server. It's equally crucial to test website speed to know where to improve, which we will discuss too. So, stick with us to get the fastest loading speed for Webflow websites.
Different Ways to Check Your Website Speed
Page load speed and performance are essential for running a successful website. They enhance user experience, improve ranking, and establish credibility. So, you must check Webflow website speed to know where the problem lies.
You can use tools like Pingdom, Google Analytics, GTmetrix, Google PageSpeed Insights, WebPageTest, or Speedtest.net to check website performance, speed, and metrics.
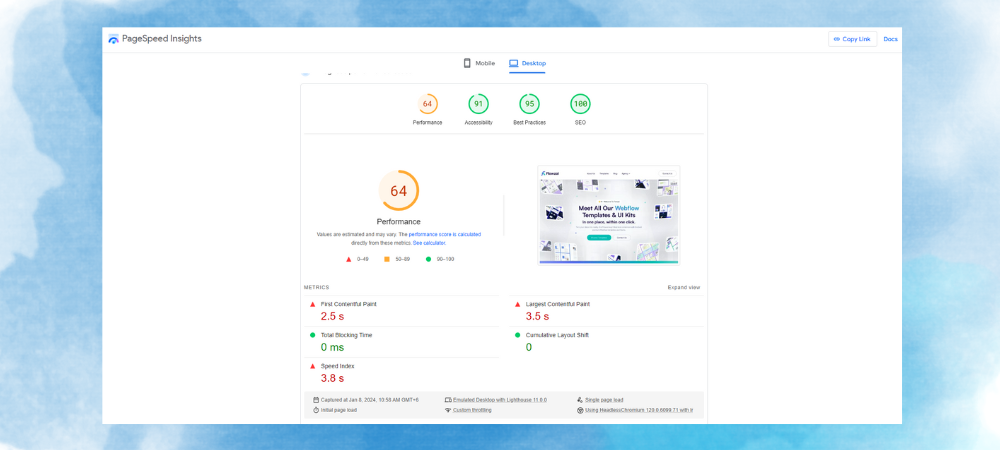
Google's PageSpeed Insights
Google's PageSpeed Insights is one of the easiest tools to check website performance. The tool checks your website's performance and provides suggestions for optimizing the website. It will highlight the following points so you can check and optimize them:

- First Contentful Paint
- Largest Contentful Paint
- Total Blocking Time
- Cumulative Layout Shift
- Speed Index
You only need to go to Page Speed Insight landing page and enter your website address. It will check and give you a detailed report on website performance. Also, it has both desktop and mobile versions to check website speed on both devices.
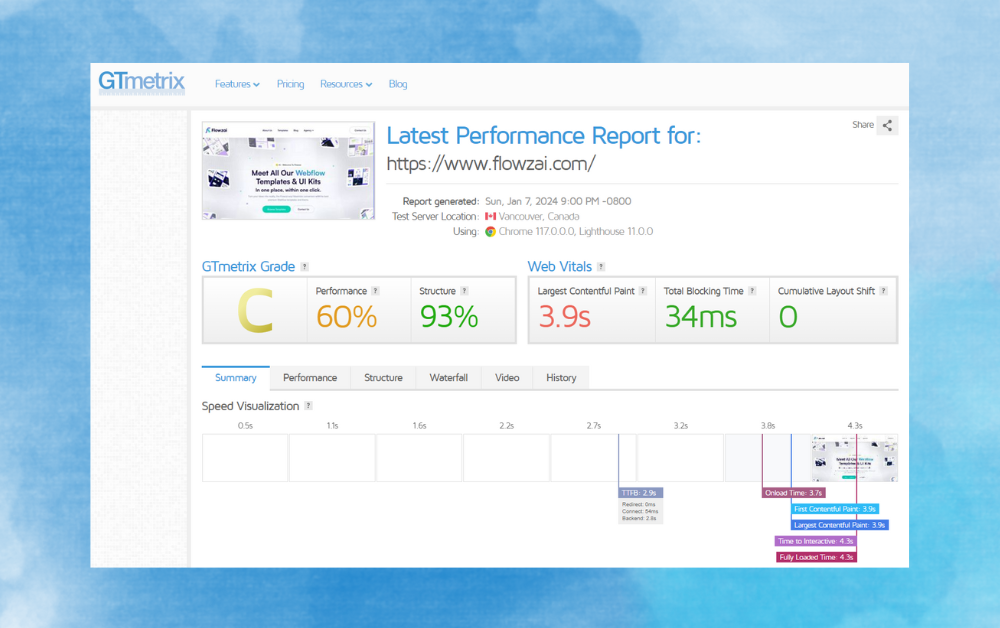
GTmetrix
GTmetrix analyzes your website's performance and provides insights into website performance optimization. It offers recommendations on improving website loading speed and making it faster.

You can visit the GTmetrix website and insert your website address there. Analyzing the website metrics and giving you a detailed report will take a few seconds. You need to create a free account to find the website performance details in GTmetrix.
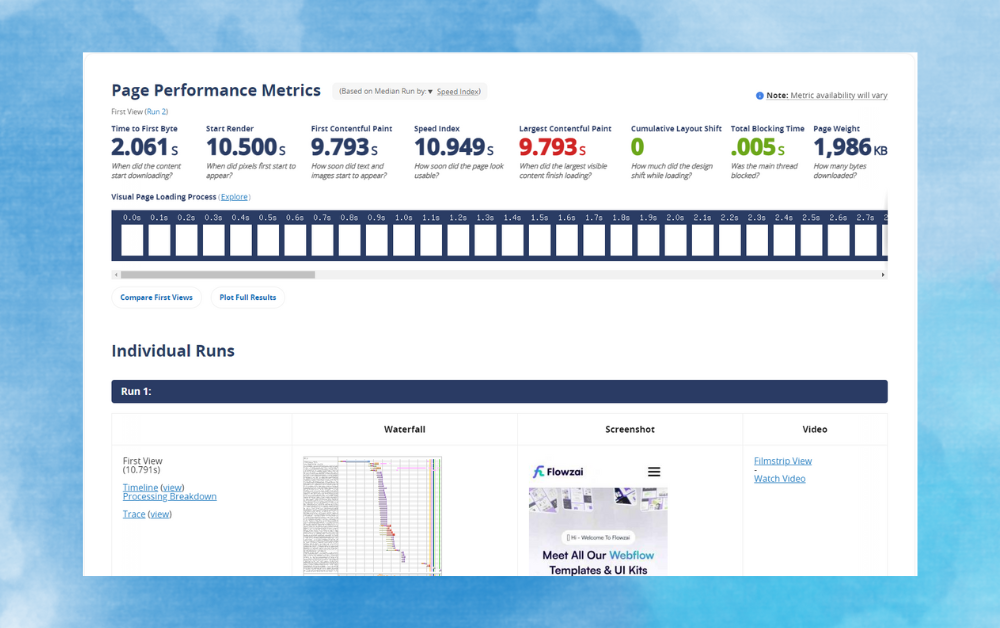
WebPageTest
Like GTmetrix, WebPage Test allows you to check your website's load speed. Once it finishes checking the website key metrics, it provides a breakdown of individual asset loading, including images. It helps identify bottlenecks in website loading and offers suggestions for improvement.

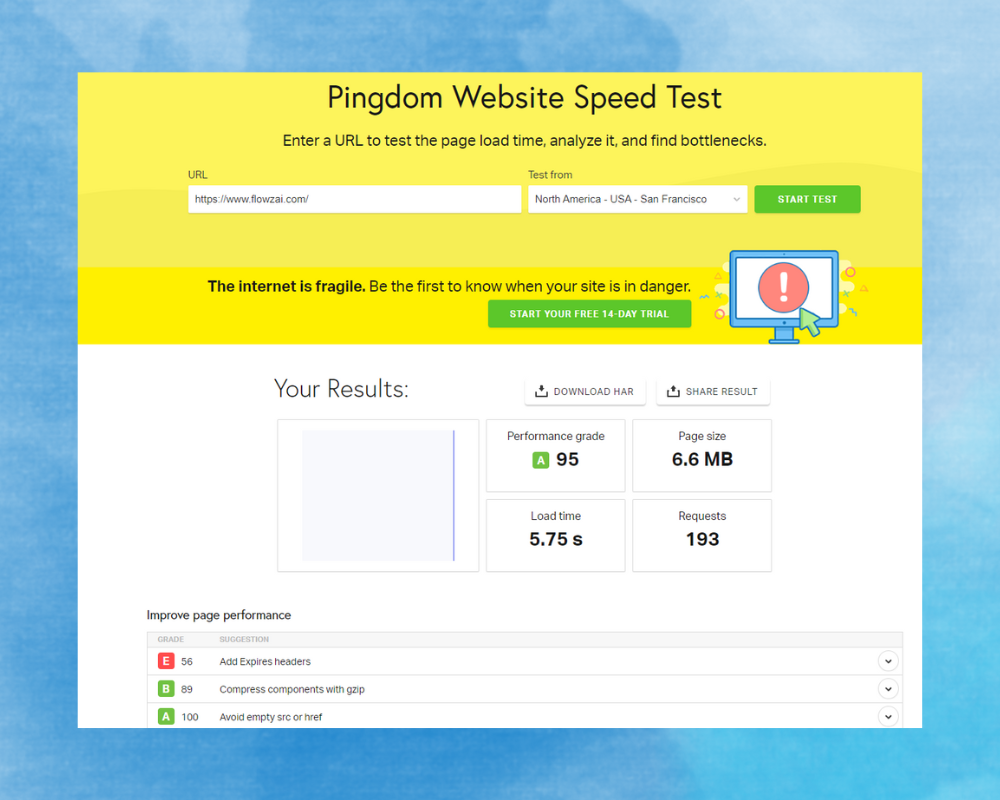
Pingdom
Pingdom offers a website speed test that includes an entire website performance analysis. It provides information on image sizes and loading times, helping you pinpoint areas for optimization. Its key focuses include the following:

- Bounce rate
- Pages per session
- Pageviews
- Average session duration
- Sessions
- Conversions, etc.
Webflow Speed Optimize with - 5 Crucial Tips
Webflow websites are generally faster. Yet, there are scopes to make it faster and boost user experience across different devices. From using the correct image format to getting a faster CDN and web hosting, you can do wonders with Webflow website speed optimization strategies.

Tip 1: Focus on the Images
Images are often the largest files that take up the most space on a webpage. Hence, a high number of high-resolution images can slow down loading times. It can make user experience rather dull and trigger bounce rates.
Use Lazy Load Feature
Webflow automatically applies lazy loading to all images on your website. With the lazy load feature, images load gradually as users scroll down the website. Since it loads only some images instantly, it prevents the images from putting too much stress on the website.
Lazy loading improves initial load times. Also, it reduces unnecessary bandwidth consumption. Just ensure you didn't unknowingly turn off the lazy load feature on Webflow website. You will find it in the CMS dashboard of your website.
Use Images in the Right Format
You can use JPG, PNG, or SVG formats for the website images. However, ensure that image sizes are at most 2X their actual dimensions in all formats. If the image is larger than its 2X dimension, it will take huge time to load.
You may use SVG images for photography as they offer quality and scalability. Also, these days, WebP format is popular among website owners. WebP is a modern image format known for better compression than JPG and PNG.
The good thing is that Webflow supports WebP images, making it an excellent choice for improving loading speed. So, while exporting images from older websites, remember to convert them into WebP format.
Compress and Optimize Images
You should never upload raw images to your website unless it's a photography website. You must compress and optimize the images so that they hold their actual quality but become smaller in size. It will improve website loading time and better efficiency.
For image optimization, you can use the following tools
- TinyPNG,
- ImageOptim, or
- Kraken.io.
Compression reduces file sizes without sacrificing image quality. It also gives the user a nice viewing experience.
Tip 2: Don’t ignore the fonts of your website
Website fonts may take less space than images but can also slow down your website. Also, in today's digital era, people browse websites more from their smartphones than desktops. So, ensuring that your Webflow website has proper font optimization for mobile devices is crucial.
Therefore, you should apply device-specific fonts. Instead of custom fonts, employ device-specific default fonts. For the best results, you can choose the following fonts for different devices and platforms for your website:
- Segoe UI for the Windows-based devices
- Blink or San Francisco fonts are ideal for Mac devices
- Roboto fonts load faster and look good on Android devices
These fonts are pre-installed on most devices, reducing loading times. Users will see the fonts that their devices support, ensuring consistent and faster rendering. If your website runs on different fonts, change them into these specific fonts to see the magic.
Reduce font numbers
You should reduce the number of fonts. When you limit multiple fonts and their variants, your website will see a brilliant boost in its loading speed. It happens as the website doesn’t have to work backend to load all fonts. So, using a single font for titles and headings can significantly reduce the number of font files needing loading.
You can choose the "System-UI Font" option for better optimization. You will find it within the "Webflow Designer Function." You can access "system-UI Font" under the "Navigator" menu there. From there, you can customize the fonts.
Also, you should enable and set the "font-display" function to "Swap" for faster loading. When you enable the "Swap" attribute, the browser immediately uses preload fonts to display the webpage. It will, thus, enhance the perceived loading speed with an improvement in CLS and FDI scores.
Tip 3: Scripts Are Important Too
Many websites load slower because of unoptimized scripts and too many unnecessary scripts. Also, many website owners need to learn how to use scripts and leave it as it is. Thus, with the default function, your website uses too many scripts and keeps them scattered. These scripts can significantly impact page load times, especially third-party scripts.
First, you should choose a selective loading option for scripts on smartphones. Since 55% of website traffic nowadays is from mobile devices, you must optimize your website. Mobile browsers aren't as capable as desktop versions. So they can't load the script as desktop versions.
Apply "Selective Loading" for scripts on mobile devices to combat the slow-loading issue. It ensures that only essential scripts are loaded on mobile browsers, improving loading speed.
Enable delay loading feature and avoid third-party scripts
Also, you can enable delay loading for the scripts. You can use custom code to delay the loading of non-essential scripts. Henceforth, not all scripts will load during the initial page load, enhancing the critical render path. You can create custom codes to delay script execution so that the website loads faster and other scripts load the background gradually. For this, you can apply embedded custom code in the <head> section of the webpage.
Also, don't use multiple codes for similar activities on your website. Instead, you can embed codes for smaller ones. You can embed up to 10000 characters of codes within a single embedded page in Webflow. It should serve your custom coding and embedding needs with ease.
Last, you should avoid third-party scripts as much as possible. Also, for third-party scripts, try to use a self-hosted solution. For instance, Matomo offers brilliant scripts for websites that are easy to use. Also, they only consume a little space, so they won't slow down your website.
Tip 4: Minimize HTTP requests and customize browser cache limit
Another excellent way to boost website speed is to minimize HTTP requests. Plus, you should customize the browser cache limit. HTTP requests occur when a browser fetches resources from a server, such as images, scripts, stylesheets, or fonts. The more requests your website makes, the longer it takes for the page to load.
When you minimize the HTTP requests, your website doesn't need to load everything simultaneously. So it will load faster.
- You can combine multiple CSS and JavaScript files into a single file. It reduces the number of requests needed to load these resources.
- Additionally, consider using CSS sprites for images. You combine multiple images into a single image.
- Plus, you might use CSS positioning to display specific parts of that image. Henceforth, you can reduce the number of image requests.
Next up, you should limit the cache of your website through proper customization. When users visit your website for the first time, their browser downloads all the necessary resources and stores them in its cache. On subsequent visits, the browser retrieves these resources from its cache instead of downloading everything again. You can take advantage of this feature of websites to boost the loading time for faster speed.
You can set an appropriate cache limit for the website's resources. It will ensure that returning visitors experience faster load times.
Tip 5: Get a fast and reliable hosting
In most cases, you may have implemented all the necessary optimizations for Webflow website. Yet, it loads slowly because your hosting provider is slow or unreliable. A slow server will stop your website from loading faster, even if everything is fine.
Hence, the key to a fast-loading website is to find a reputable hosting provider specializing in Webflow hosting. For this, you can confidently select Webflow hosting facility. It offers you the following benefits:
- Amazon Web Services (AWS): Webflow Hosting is powered by AWS. And we all know AWS is more than an excellent server services provider with its cloud computing technology.
- Fastly Cloud Computing: AWS has Fastly's cloud computing infrastructure. It ensures that your content loads faster for users across the globe, irrespective of the user’s location.
- HTTP/2 Support: Webflow Hosting is HTTP/2 ready. So, it minimizes HTTP requests and enhances load times as the website can handle multiple file requests parallelly.
- SSL CDN Feature: Webflow Hosting includes a built-in SSL CDN feature. It delivers content to users from the nearest server with a secure connection, improving security and loading speed.
If you use other third-party website hosting and servers, look for providers that offer optimized servers. These providers understand the unique requirements of Webflow and have infrastructure in place to deliver fast loading times.
Additionally, consider factors such as server location and scalability. You should choose a hosting provider with servers located closer to the target audience. It will reduce latency and improve loading times. Plus, the hosting provider must offer scalable plans. It is ideal so that you can easily accommodate traffic spikes without compromising on website performance.
Conclusion
Webflow slow loading can be annoying for both users and website owners. You can speed up the loading time with a few easy and comprehensive techniques. Optimize images, work with fonts, and manage scripts effectively to achieve this. Also, website design should be simple and user-friendly. A nice-looking and simple UI will boost user experience and speed optimization simultaneously.

About Flowzai
At Flowzai we craft beautiful, modern and easy to use Webflow templates & UI Kits.
Got A Project In Mind?
Reach out today, and let's make something amazing together.


